TwitterをGoogle風のレイアウトに変更するグリモン「CustomTwitter」を更新しました。
![]() CustomTwitter for Greasemonkey
CustomTwitter for Greasemonkey
さらにGoogle風に
ログインページもGoogle風になりました!

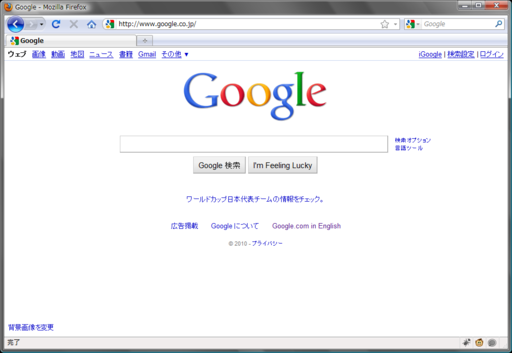
Google風のTwitterログイン画面
真ん中の検索ボックス、実は「ユーザ名」と「パスワード」の入力ボックスを一列に並べて配置してあります。左側にユーザ名を、右側にパスワードを入力してください。そしてログインは「Google検索」というボタンをクリックです。
もともとのTwitterのログインページにあったリンクなどのテキストを変えていいます。分かりづらいかもしれないですが、リンクにマウスカーソルを合わせれば「Twitter:xxx」という風に表示されます。xxxの部分がもともとテキストです。(ちょっとやり過ぎたかな)
それとタイムラインに「Goooooogle」というダミーフッターとダミーテキストボックスを追加しました。

さらに細かいところですが、ボタンをGoogle風に近づけるためにCSS3のグラデーション機能を使いそれっぽくしてみました。

background:-moz-linear-gradient(top , #ffffff , #cccccc); background:-webkit-gradient(linear , left top , left bottom , from(#ffffff) , to(#cccccc));
Gradientすごい。CSSだけでメタリックっぽいボタンができるなんて。
参考:![]() CSS3 グラデーション(gradient)の指定方法 | CSS Lecture
CSS3 グラデーション(gradient)の指定方法 | CSS Lecture
非表示機能を変更
CustomTwitterにはTL上のユーザの表示を変更する機能があります。(もともとはこれがメイン機能でした)その中の非表示機能を変更しました。

- default : 通常の表示方法
- highlight : 任意のユーザのツイートを黄色くハイライト表示
- icon : 任意のユーザのツイート本文は表示せず、アイコンだけを表示
- hide : 任意のユーザのツイート本分は表示せず、ユーザ名だけを小さく表示
今までユーザの非表示機能は「特定ユーザのツイートを真っ白にする」というものでした。しかしこれではTLが真っ白になって見づらくなってしまうので使えない。ということで、新しい非表示機能は「特定ユーザのツイート本文をまったく表示せず、そのユーザの名前だけを小さく表示する」というものに変更しました。

ユーザ名にマウスオーバーするとツイート本文が表示されます。
AutoPagerizeとtwitter.AutoPagerに対応
autopagarizeとtwitter.AutoPagerに対応しました。
次のページが読み込まれてTLが更新されたら、CustomTwitterの絶対時刻/@リプライハイライト/メニューも更新されるようになりました。
twitter.AutoPagerを使う場合はAutoPagerizeはtwitter.comでは動かないようにしないといけないですね。二重にロードされてしまうので。
その他
- リストページのGoogle風レイアウト修正
- ダイレクトメッセージのページもGoogle風レイアウトに対応
- 「もっと読む」や「お気に入り」をクリックしたときにTLの絶対時刻などの更新に対応
- 他の人のページを見たときにTLに自分宛の@リプライがあればハイライト表示に対応
- 動作ページにhttps://twitter.comを追加
- Google風レイアウトのときにツイートを入力するテキストボックスが使いにくかったのを修正
こんな感じで色々更新しました。よろしければダウンロードして使ってみてください。
![]() CustomTwitter for Greasemonkey
CustomTwitter for Greasemonkey
不具合などあれば教えてもらえると助かります。
http://twitter.com/h13i32maru
Google風ログイン画面に一番力を入れたけど、一番どうでも良いところだな(笑)
それと、ソースが継ぎ足しで汚いので、リファクタリングしたいな。